이 글을 쓰는 2023.10.06일 기준, 피그마에는 가로값을 기준으로 높이값을 auto로 맞춰주는 기능은 아직 제공되고 있지 않다. 워낙에 빠르게 업데이트를 해주는 중이라 조만간 이 기능이 생기기를 기다리며, 아직 제공하지 않는 [auto height] 값을 어떻게 구현하는지에 대한 글을 짧게 작성해보려고 한다.
https://www.figma.com/community/file/873125264217713781
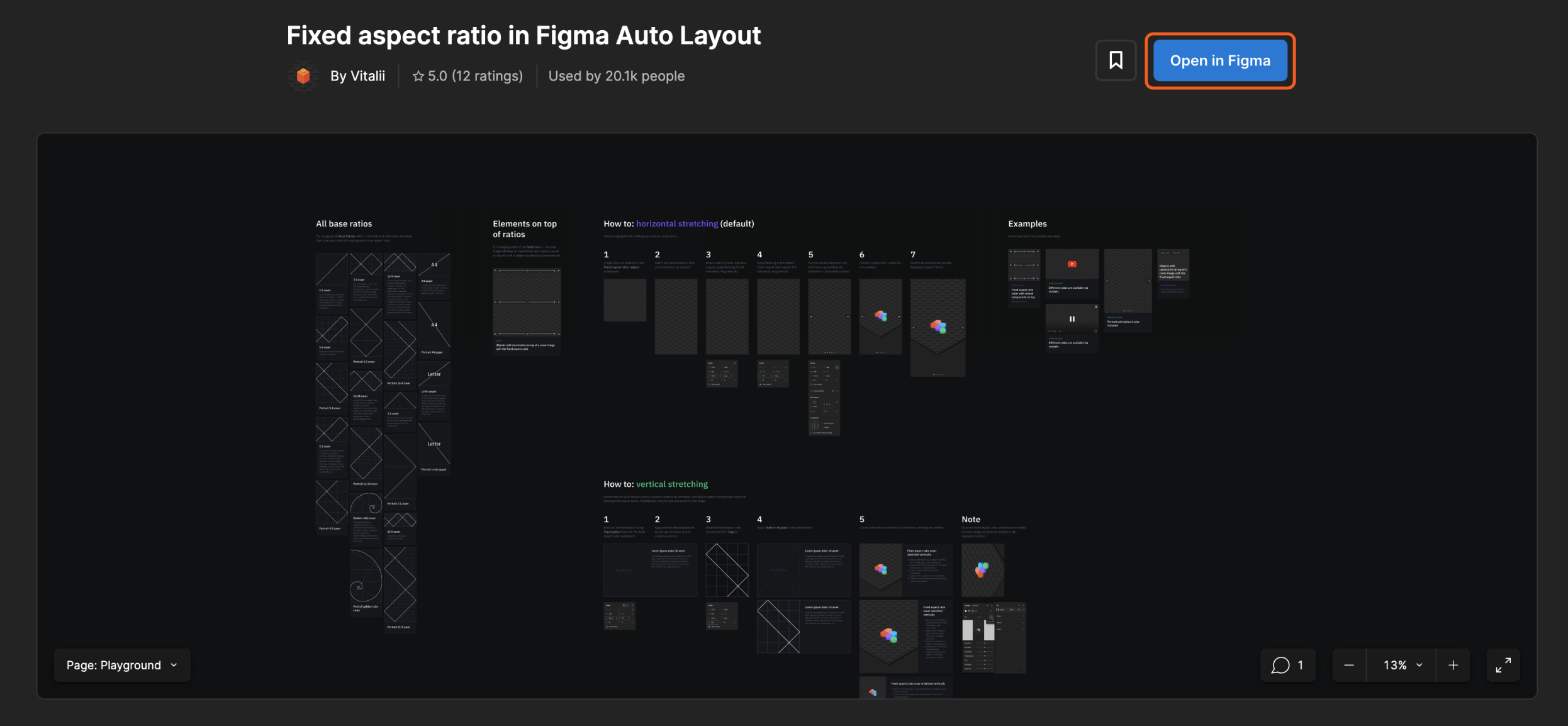
우선 위에 보이는 Figma링크에 접속하면 비율대로 늘어나는 요소를 만들 수 있는 가이드를 누군가가 친절하게 올려두었는데 여기에서 파일을 연 뒤 해당 파일 내부 Playground에서 설명하는 대로 따라서 만들면 된다. 하지만 설명하는 내용이 살짝 복잡하게 느껴진다면 이 블로그 글을 보고 차근차근 따라하면 금방 완성할 수 있다.

어렵지 않아요~~
1. 링크에서 Open in Figma 버튼을 눌러서 해당 파일을 열기

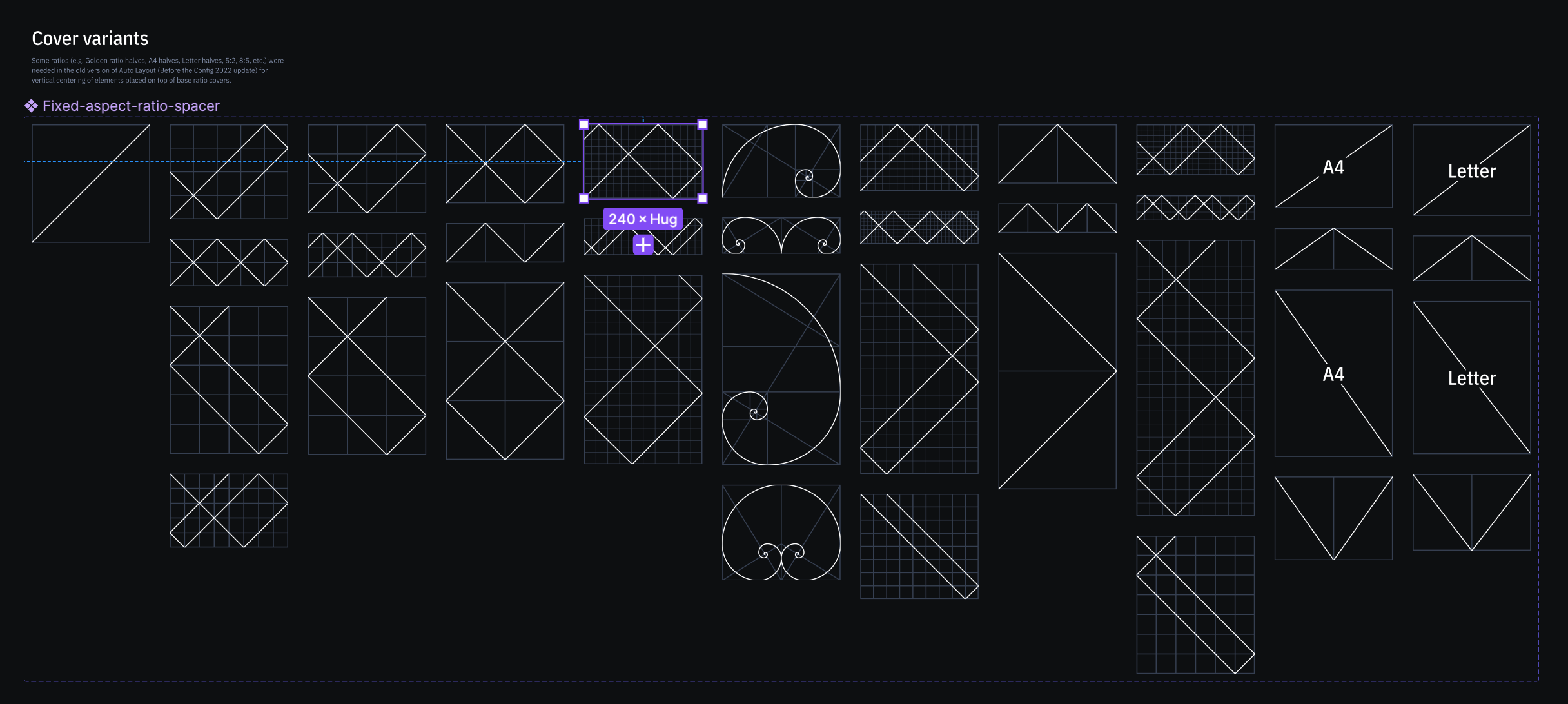
2. Components 페이지로 가서 원하는 비율의 박스 선택해서 가져오기

내가 만드려고 하는 카드or이미지의 비율과 동일한 컴포넌트를 가져온다. 해당 컴포넌트를 베이스로 가로사이즈 기준 가변형 요소를 만들게 된다. 뭘 써야할지 아직 잘 모르겠다면, 아무거나 가져온 뒤 varients로 비율을 변경할 수도 있다.
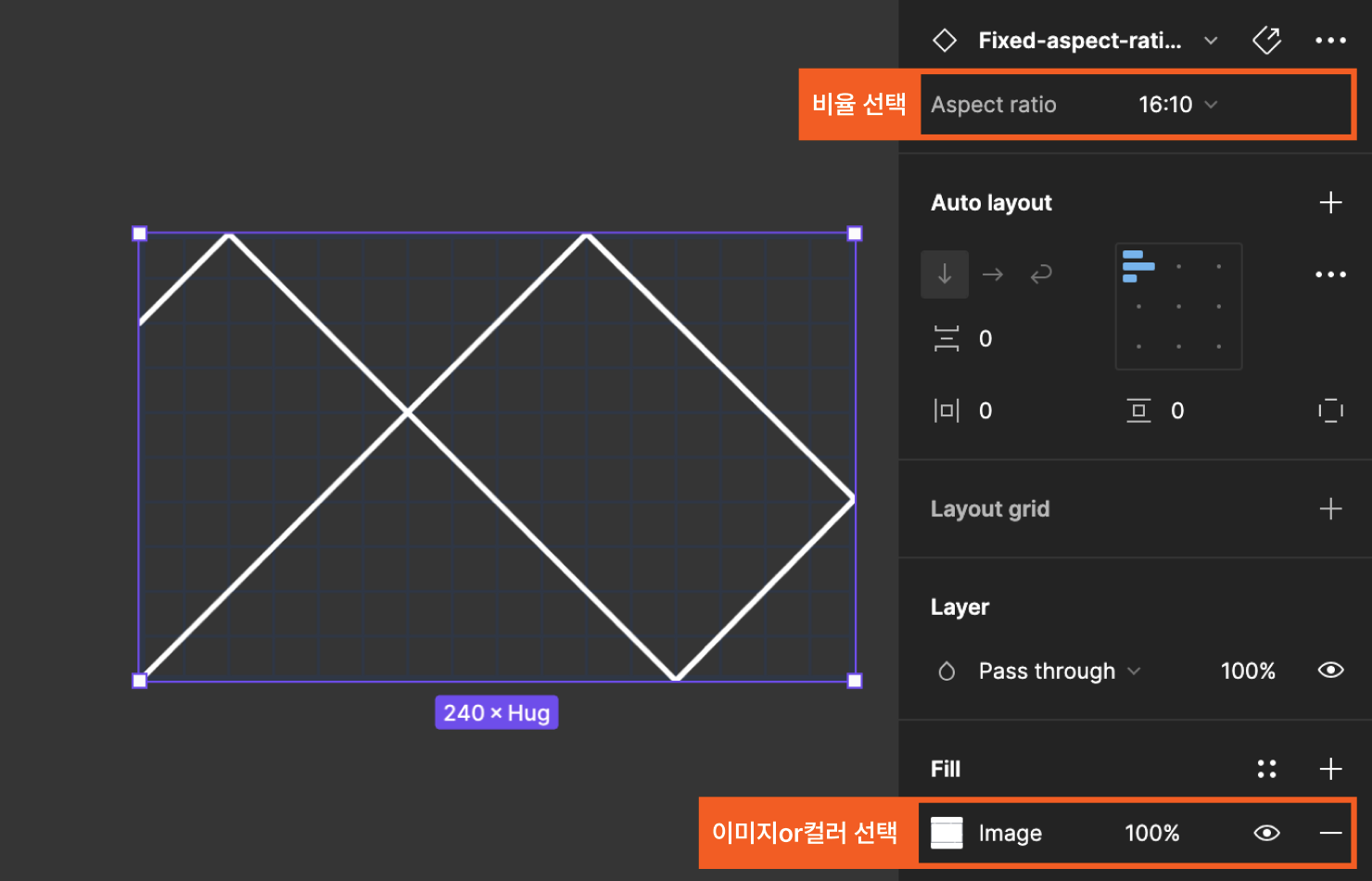
3. 가져온 컴포넌트의 비율을 선택하고 컬러나 이미지를 변경하기


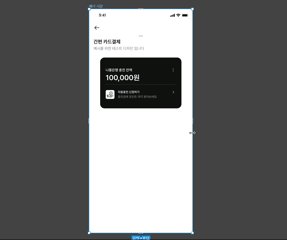
가져온 요소를 클릭해보면 우측 패널에 비율을 선택하는 부분과, 이미지를 선택하는 부분이 있는데, 해당 부분에서 내가 원하는 비율과 이미지나 컬러로 변경이 가능하다. 나는 배경 컬러를 어둡게 깔고 라운드 값을 설정해서 카드 형태로 만든 후 예제 시안을 제작해 보았다.
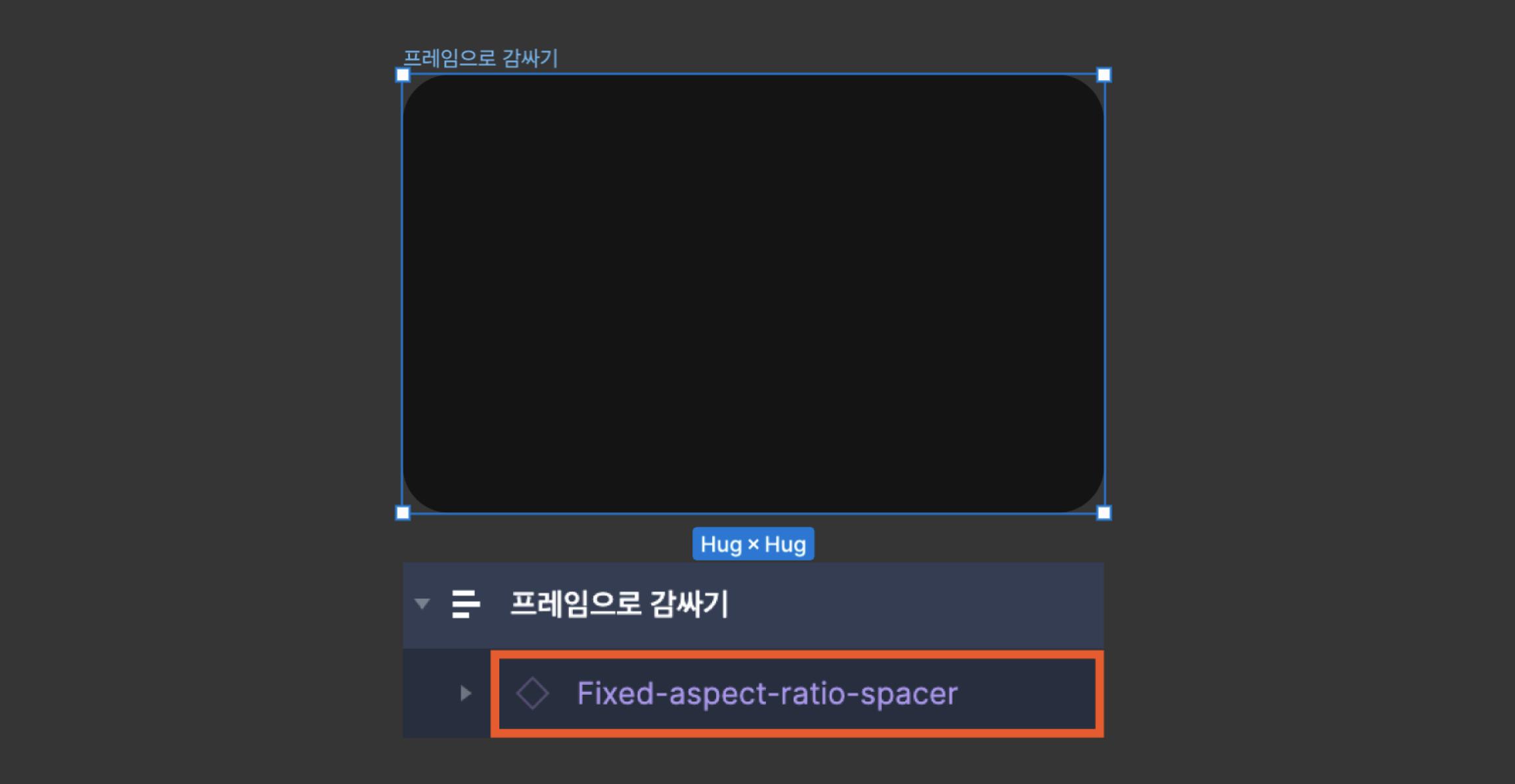
4. 프레임으로 감싸주기

3번에서 카드 형태로 만든 요소를 Auto layout으로 한 번 감싸주고 (Shift+A) 딱 맞는 사이즈로 padding 값을 0,0로 설정해서 이미지와 같이 만들어 준다.
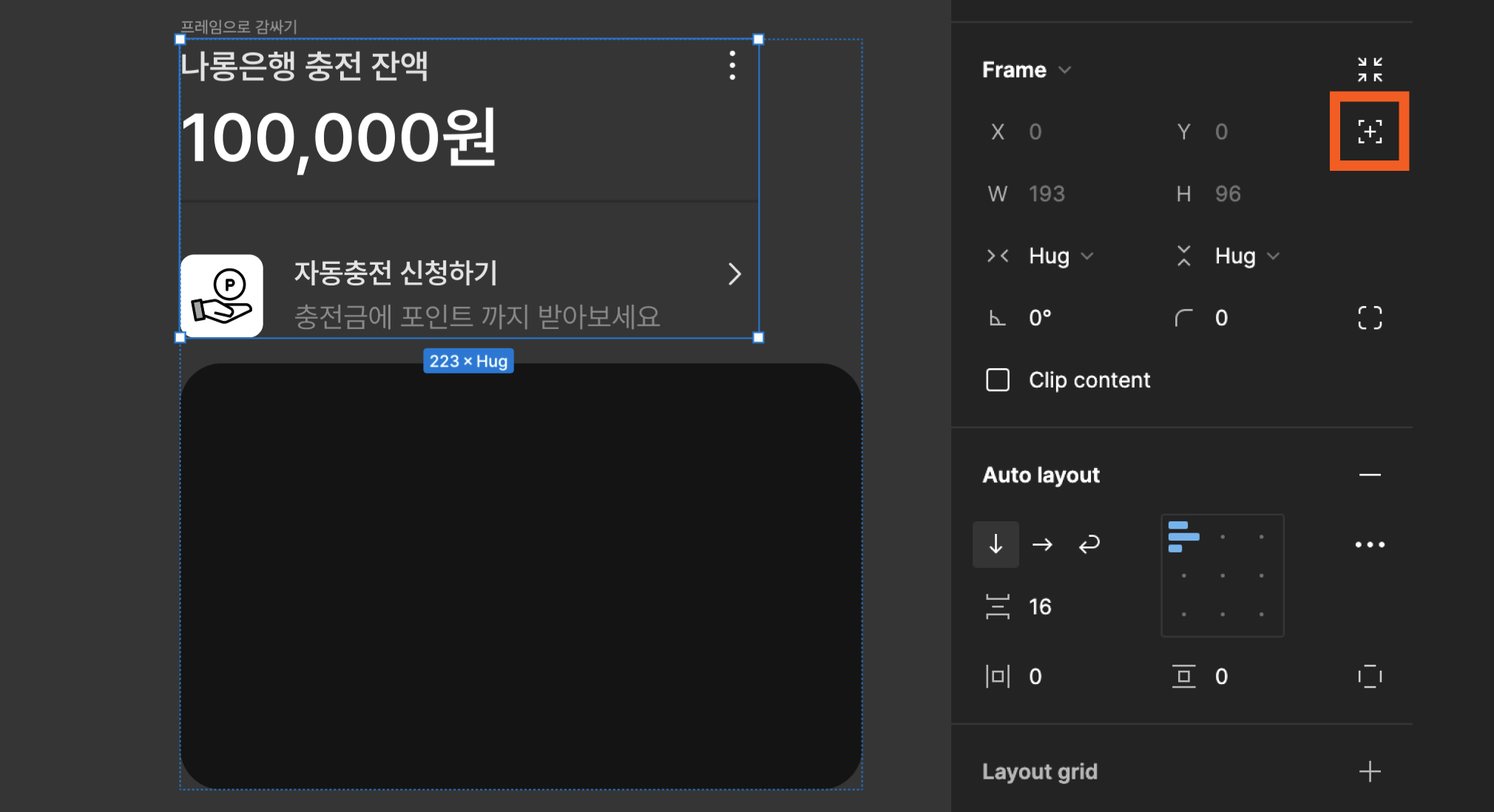
5. 만들어준 카드 안에 들어갈 요소 집어넣기 (요소 없이 이미지만 들어간다면 순서 건너띄고 7번 부터)

카드 안에 들어갈 UI를 프레임 안에 넣은 뒤 우측 패널에서 표시해 둔 아이콘을 눌러 (Absolute Position)을 적용해 준다.
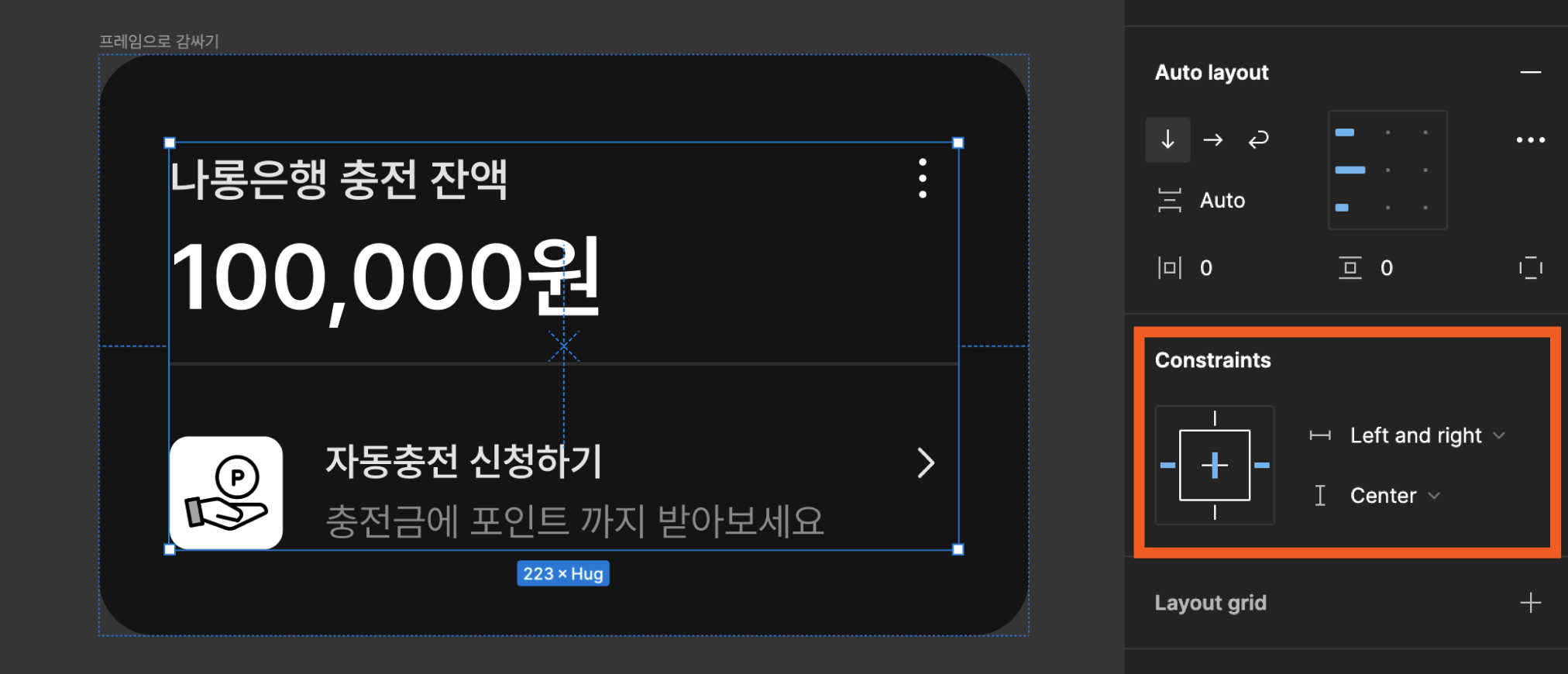
6. 카드 내부 UI의 포지션 설정

가변형 요소를 만드는 것이기 때문에 해당 카드가 늘어났을 때 안의 요소가 어떻게 배치될지 Constraints에서 설정해둔다. 우측 패널 표시된 부분에서 설정해주면 된다. (Constraints에 대한 내용은 나중에 시간되면 자세히 설명하는 포스팅을 따로 올려보는 것으로)
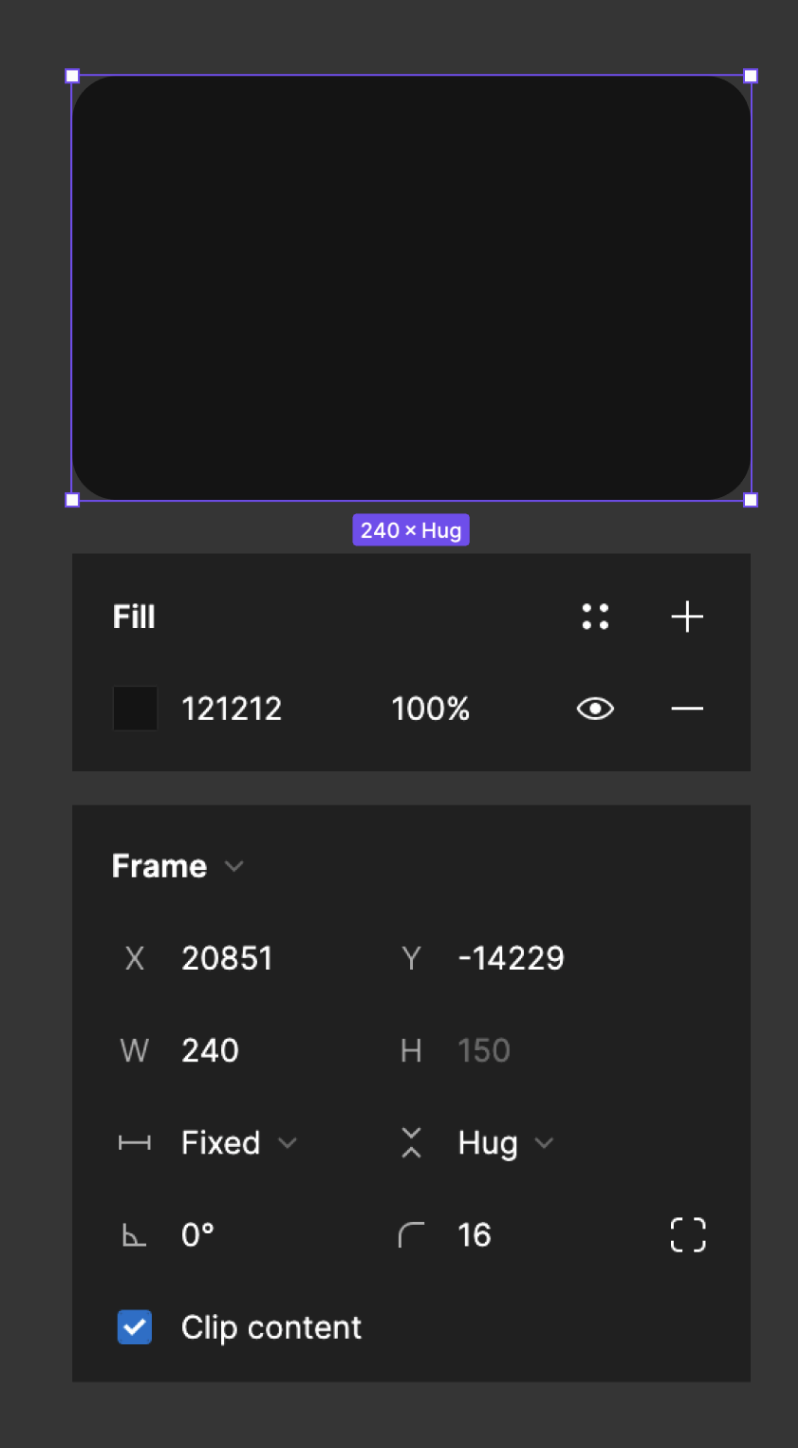
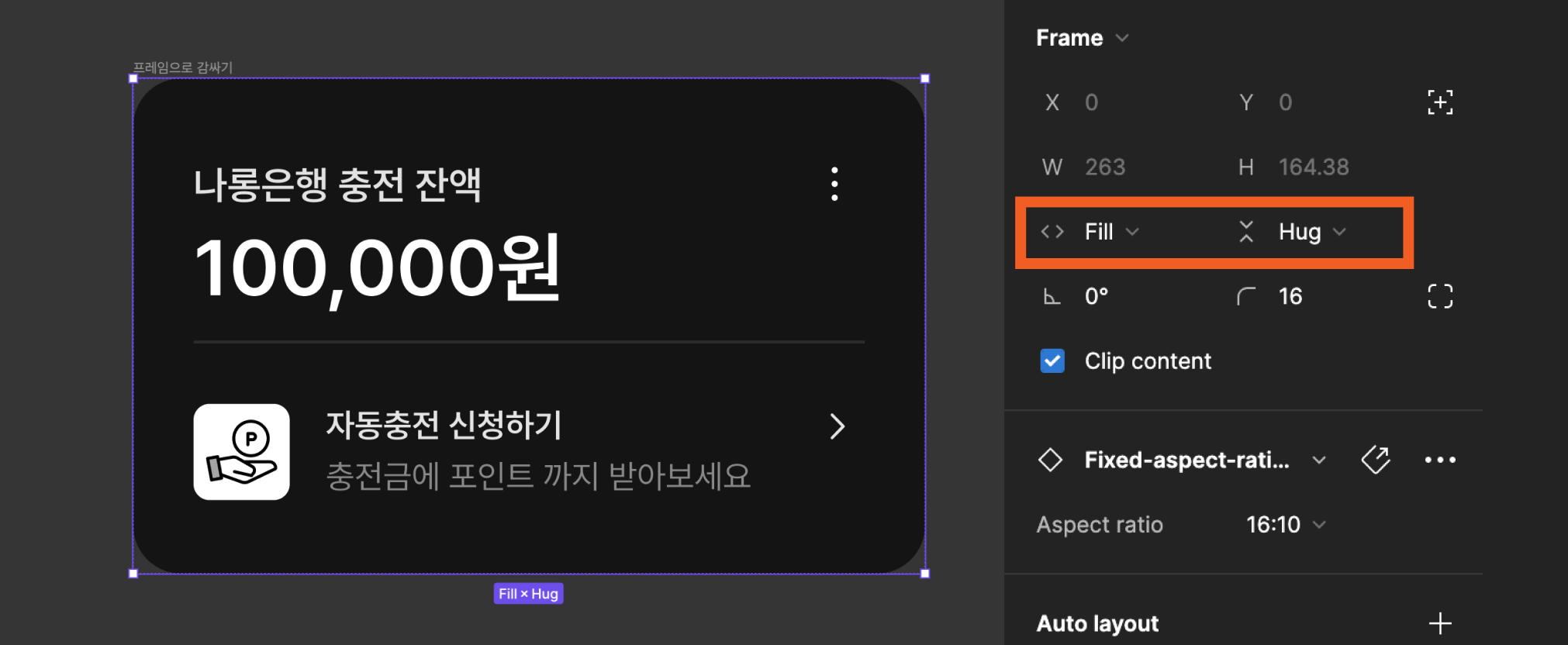
7. 완성된 요소 내부의 컴포넌트의 Frame 설정에서 Fill*Hug로 설정값을 바꿔준다.

표시된 부분에서 크기 설정을 Fill*Hug로 설정해 주면 세로 가변 요소 제작이 완료되었다.

이렇게해서 가로값에 맞추어 높이값이 가변적으로 변하는 요소 생성이 완료되었다. 나는 일정 수준까지 비율대로 커지고 그 이상의 크기에서는 가운데 정렬로 맞춰지는 카드 요소를 만들 때 이 방법으로 만들었는데 나름 꿀팁같아서 블로그에 정리해둬야지 싶어 이렇게 포스팅으로 남겨둬본다.
'나롱 > 디자인' 카테고리의 다른 글
| GUI의 역사와 개론 (0) | 2022.05.04 |
|---|---|
| 일러스트 삽질기 : 스마트 가이드가 나오지 않을 때 (0) | 2022.03.13 |

